日期选择插件Date Range Picker
Date Range Picker
jQuery Date Range Picker 是一个基于 jQuery 的日期选择插件,使用起来也算方便,主要提 日期范围、单个日期 (时间、周、快捷键、每周其实时间 等更详细的使用方法不在本文介绍 点此查看详细介绍) 选择功能
使用起来 也不算复杂
使用前 引入 插件所依赖的 JS jquery.min.jsmoment.min.js 以及插件 CSS、JS
<link rel="stylesheet" href="jquery.daterangepicker.css" /> <script src="jquery.min.js"></script> <script src="moment.min.js"></script> <script src="jquery.daterangepicker.js"></script>
简单粗暴的使用例子
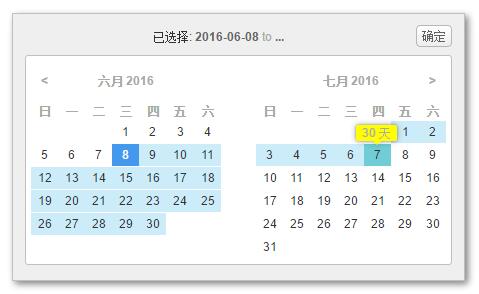
$('#dom-id').dateRangePicker(ConfigObject);具体效果如图:
默认双月日期范围选择 样式
单个日期选择配置
$('#dom-id').dateRangePicker({
autoClose: true, // 自动关闭
singleDate : true, // 单日期选择模式
singleMonth: true, // 开启单月显示
showShortcuts: false, // 隐藏底部信息
showTopbar: false // 隐藏顶部信息
}); 效果如图:
本文出自简爱博客,转载时请注明出处及相应链接。



 可以查询手机归属地
可以查询手机归属地
评论
您好,这个插件在pc上显示两个日期面板,在移动手机端显示一个日期选择面板,这个插件是怎么判断是移动或PC的呢?我想让在移动端显示一个日期面板时和我设置的日期选择框宽度相等,不知道他是在什么情况下显示一个日期面板?
楼主第一个demo发出来吧,怎样让他选择后弹出选择了多少天?
@小z:介绍页面 http://cdn.asilu.com/jquery/daterangepicker/ 有个
datepicker-change 事件,可以在里面获取 data1 date2 之间的差就是天数,具体单位 可能是 毫秒,或者秒
真骚气[炸弹/]
骚气[炸弹/]
很不错,赞一个